Raspberry Piで自作デジタルフォトフレームを作成
目次
MagicMirror2について
印刷せず眠っている子供の写真がもったいないので、デジタルフォトフレームを探していました。どうせなら遠くからでも見やすい大型(20インチ以上が理想)が良かったのですが、Sonyなど国内のメーカはもうデジタルフォトフレームに力を入れていない様で海外製のものばかり。しかも値段が高くアプリの操作性が悪そうだったり保存容量が少なめだったり、メーカが怪しい(?)など100点なものがなかなか見つかりません。
仕方ないので自作を検討したところ、Raspberry Piで簡単にデジタルサイネージ的なものを作れる「MagicMirror2」なるプロジェクトを発見したので、自作することを決意しました。
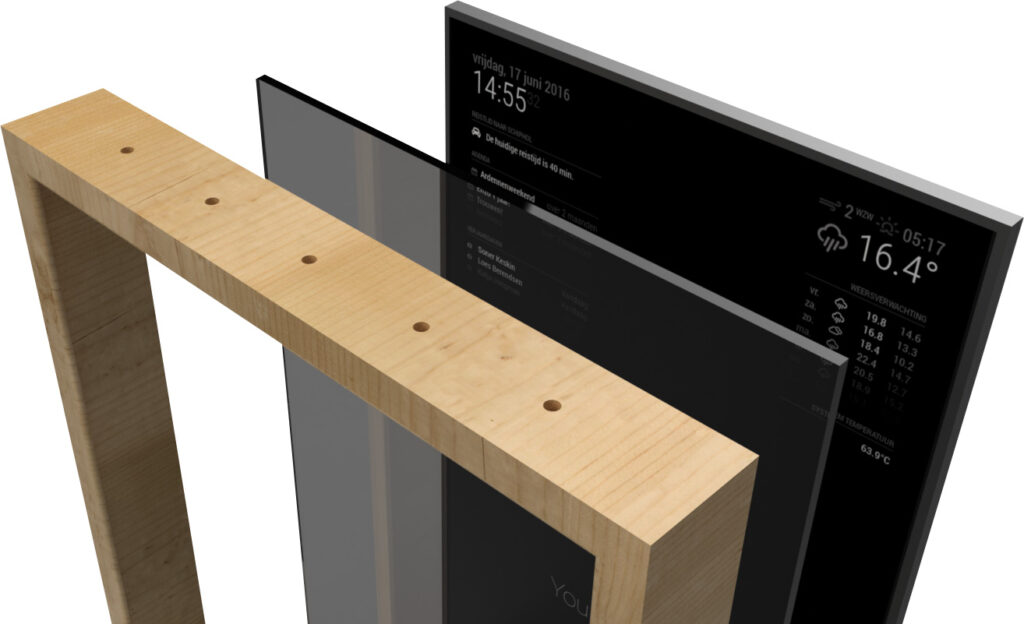
本来の用途はモニターにマジックミラーを張り付けて、天気とか時間とか色々が浮かび上がるスタイリッシュな鏡を作ることが目的のプロジェクトっぽいです。調べてみるとカメラを取り付けてモーションで操作したりなど可能性は無限大って感じで、鏡なしでもデジタルサイネージとしても使える有用なものでした。
モニターの選定
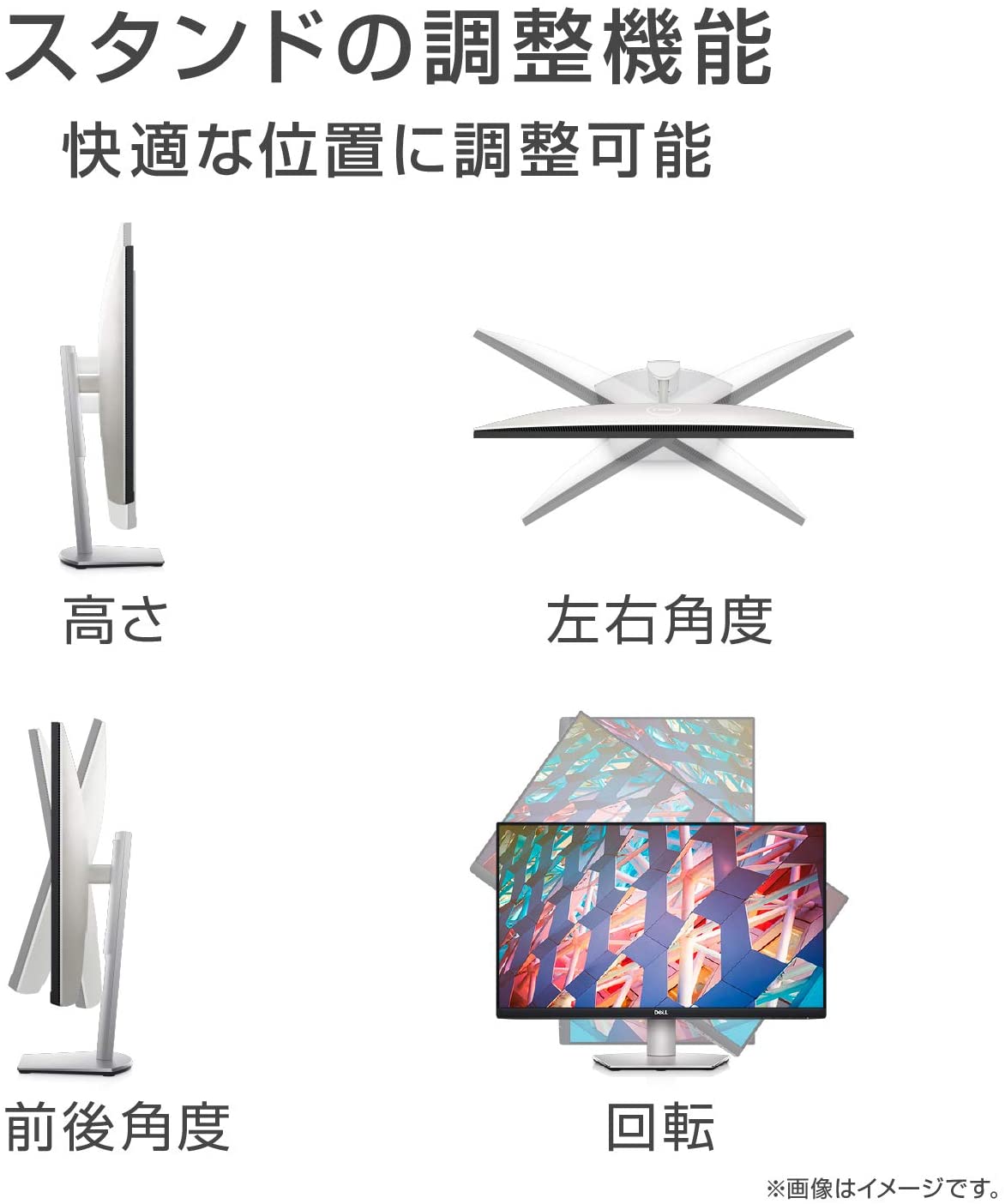
モニターはamazonで手ごろな24インチのDELLのものを適当に選びました。
写真を写すだけなのでスペック的には平均的で十分だと思いますが、縦にも横にも回転できたり壁掛けもできたりなど、フォトフレームとして利用するには持って来いなのでおススメです。これでモニター3台目ですが、ドット抜けを交換してくれるのって珍しいですよね?


MagicMirror2のインストール
MagicMirror2のインストールは公式のガイド(https://docs.magicmirror.builders/getting-started/installation.html)に沿って実施するだけなので簡単です。
git clone https://github.com/MichMich/MagicMirror
cd MagicMirror/
npm install --only=prod --omit=dev
cp config/config.js.sample config/config.js「npm install --only=prod --omit=dev」の工程は重いらしくRaspberry Pi3で~10分、Raspberry Pi2で~25分くらいかかるため、固まったと勘違いして中断しないよう公式から注意喚起されてるのでお気をつけ下さい。ちなみに私の場合はRaspberry Pi3ですが、体感3分もかからなかった気がします。まあ気長に待ちましょう。
インストールが完了すると、「npm run start」ですぐ試すことができます。止めたいときはCtl+Cで。
npm run start基本設定
設定は~/MagicMirror/configディレクトリのconfig.jsを編集します。
$vi ~/MagicMirror/config/config.js日本語設定
languageとlocaleを以下のように変更すれば、日本語対応になります。
language: "ja",
locale: "ja_JP.UTF-8",自動起動設定
Raspberry Piを再起動しても自動で起動するように、「magicmirror2.service」ファイルを作成して設定していきます。
$sudo vi /etc/systemd/system/magicmirror2.serviceファイルに下記の通り記載します。
[Unit]
Description=Magic Mirror2
[Service]
Type = simple
Restart=always
WorkingDirectory=/home/pi/MagicMirror
ExecStart=/bin/bash -c 'npm run start'
StandardOutput=syslog
StandardError=syslog
User=pi
Environment=DISPLAY=:0
[Install]
WantedBy=multi-user.targetファイルの編集が完了したら、以下のコマンドで自動起動を登録して完了です。
$sudo systemctl daemon-reload
$sudo systemctl enable magicmirror2
$sudo systemctl start magicmirror2MagicMirror2の設定ファイルを変更したときなどは、プロセスを再起動することで読み込ませることができます。
$sudo systemctl restart magicmirror2モジュールの設定
デフォルトでいくつかモジュールが入っているので、好みに設定していきます。
下の画像が設定後ですが、上部に表示されている「時間」「週間天気予報」「今の天気」をデフォルトのモジュールで表示させています。

clockモジュール
時間を表示するデフォルトのモジュールです。設定は「config.js」を修正して行います。
vi ~/MagicMirror/config/config.js左上に日本時間を表示するためには「position: "top_left"」と「timezone: "Asia/Tokyo"」を記載すればOKです。その他のパラメータは公式のドキュメント(https://docs.magicmirror.builders/modules/clock.html)を参考に設定できます。
{
module: "clock",
position: "top_left",
clockBold: true,
displaySeconds: false,
timezone: "Asia/Tokyo"
},weatherモジュール
天気を表示するデフォルトのモジュールです。天気情報は「openweathermap」や「darksky」など色々なプロバイダに対応しています。私は日本での精度的には「darksky」が良いっぽいですが、新規アカウントの払い出しを停止しているため、「openweathermap」を利用することにしました。無料でアカウントを作ってAPIキーを取得する必要があります。
OpenWeather(https://openweathermap.org)
また、天気情報を調べる場所はGeocoding(https://www.geocoding.jp/)で自宅などの緯度経度を調べておきましょう。
緯度経度を指定する場合「weatherEndpoint: '/onecall'」の指定が必要です。また、「type: "current"」にすることで現在の天気情報を表示することができます。更新頻度をあまり高くするとOpenWeather側の負荷が高まるため、1時間間隔「updateInterval: 3600000」くらいで十分でしょう。
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openweathermap",
weatherEndpoint: '/onecall', //緯度経度を指定して天気情報を表示します。
type: "current",
appendLocationNameToHeader: false,
showHumidity: true,
lat: xxxxxx, //緯度
lon: xxxxxx, //経度
updateInterval: 3600000, //1時間間隔で更新します。
apiKey: "xxxxx" //自身のAPIキー
}
},公式の画像ですが、現在の天気はこの様に表示されます。

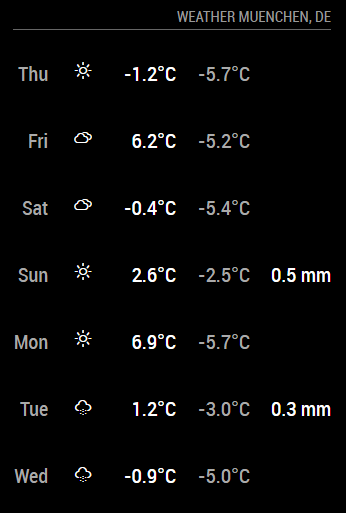
次に週間天気を表示させます。
「type: "forecast"」とすることで1週間分の天気情報を表示できます。また、「colored: true」にすると最低気温と最高気温をカラー表示することもできます。
{
module: "weather",
position: "top_center",
config: {
weatherProvider: "openweathermap",
weatherEndpoint: '/onecall', //緯度経度を指定して天気情報を表示します。
type: "forecast",
colored: true,
appendLocationNameToHeader: false,
fade: false,
lat: xxxxxx, //緯度
lon: xxxxxx, //経度
updateInterval: 3600000, //1時間間隔で更新します。
apiKey: "xxxxx" //自身のAPIキー
}
},こちらも公式画像ですが、この様に表示されます。

その他のパラメータは公式のドキュメント(https://docs.magicmirror.builders/modules/weather.html#example)を参考に設定できます。
デジタルフォトフレームとして使うためのモジュール
デジタルフォトフレームとして使うために下記2つのモジュールを追加しました。
| MMM-BackgroundSlideshow | ローカルの写真をスライドショーで表示するモジュール。デジタルフォトフレームとして利用するために必須です。これ以外にもGoogle Pohotoだったりamazon Photoだったり色々なモジュールがあります。 |
| MMM-MagicMover | 画面の焼き付けを防止するために、一定間隔で少し表示をずらしてくれるモジュール。長期間同じ位置に同じ表示が続くので、精神衛生上のために入れてます。 |
この他にも公式ページのサードパーティーモジュール(https://github.com/Lavve/MMM-MagicMover)が数多くあるので、好みに合わせてインストールできます。サードパーティーモジュールの設定パラメータは各モジュールのリンク先に記載されています。
MMM-BackgroundSlideshowモジュール
インストールは以下の通りです。
cd ~/MagicMirror/modules
git clone https://github.com/darickc/MMM-BackgroundSlideshow.git
cd ~/MagicMirror/modules/MMM-BackgroundSlideshow
npm installローカルの写真を使ったスライドショーができます。Raspberry Piのスペックにも依りますが、3の場合は写真切り替わりのアニメーションがガタガタするので「transitionImages: false」にしました。特にアニメーションは不要なので問題ありません。
また、Raspberry PiのmicroSDカードの容量を考えると大量の写真を保存できないため、nasneをマウントしてそこから写真を表示するようにしました。
nasneをRaspberry Piにマウントする手順はこちらのページ(https://futsunana.com/2022/04/25/raspberry-pi_nasne_mount/)を参照してください。
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['/mnt/nasne1/PHOTO/'], //写真の場所
transitionImages: false, //写真切り替わりのアニメーションを停止
slideshowSpeed: 300000, //5分で次の写真に切り替わり
backgroundSize: "contain", //写真を画面全体表示
randomizeImageOrder: true //ランダムに写真を表示
}
},MMM-MagicMoverモジュール
インストールは以下の通りです。
cd ~/MagicMirror/modules
git clone https://github.com/Lavve/MMM-MagicMover画面の焼き付けを防止するいい塩梅の設定が分かりませんが、デジタルフォトフレームとしての利用が苦にならない程度に適度にずらします。
{
module: "MMM-MagicMover",
config: {
updateInterval: 10 * 60 * 1000, //10分間隔で画面をずらします。
ignoredRegions: [], //画面全体を対象にするため、除外エリアを空白にしています。
maxMove: 15 //ずらし幅を設定します。
}
}設定ファイルの内容
設定ファイルのモジュール設定部分を参考までに公開します。
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "bottom_bar",
updateInterval: 86400000
},
{
module: "clock",
position: "top_left",
clockBold: true,
displaySeconds: false,
timezone: "Asia/Tokyo"
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openweathermap",
weatherEndpoint: '/onecall', //緯度経度を指定して天気情報を表示します。
type: "current",
appendLocationNameToHeader: false,
showHumidity: true,
lat: xxxxxx, //緯度
lon: xxxxxx, //経度
updateInterval: 3600000, //1時間間隔で更新します。
apiKey: "xxxxx" //自身のAPIキー
}
},
{
module: "weather",
position: "top_center",
config: {
weatherProvider: "openweathermap",
weatherEndpoint: '/onecall', //緯度経度を指定して天気情報を表示します。
type: "forecast",
colored: true,
appendLocationNameToHeader: false,
fade: false,
lat: xxxxxx, //緯度
lon: xxxxxx, //経度
updateInterval: 3600000, //1時間間隔で更新します。
apiKey: "xxxxx" //自身のAPIキー
}
},
{
module: 'MMM-BackgroundSlideshow',
position: 'fullscreen_below',
config: {
imagePaths: ['/mnt/nasne1/PHOTO/'], //写真の場所
transitionImages: false, //写真切り替わりのアニメーションを停止
slideshowSpeed: 300000, //5分で次の写真に切り替わり
backgroundSize: "contain", //写真を画面全体表示
randomizeImageOrder: true //ランダムに写真を表示
}
},
{
module: "MMM-MagicMover",
config: {
updateInterval: 10 * 60 * 1000, //10分間隔で画面をずらします。
ignoredRegions: [], //画面全体を対象にするため、除外エリアを空白にしています。
maxMove: 15 //ずらし幅を設定します。
}
}構築完了
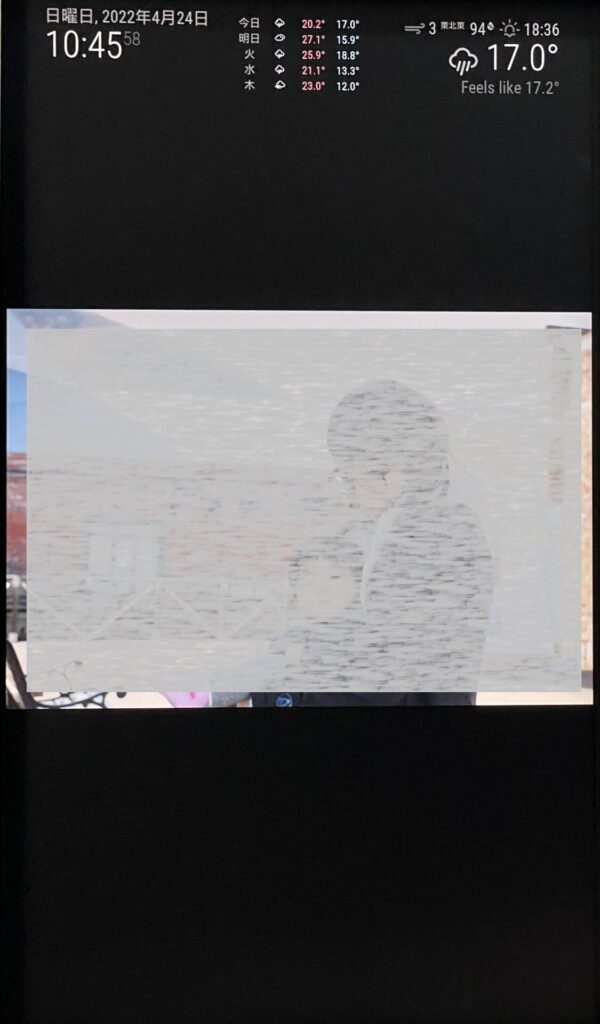
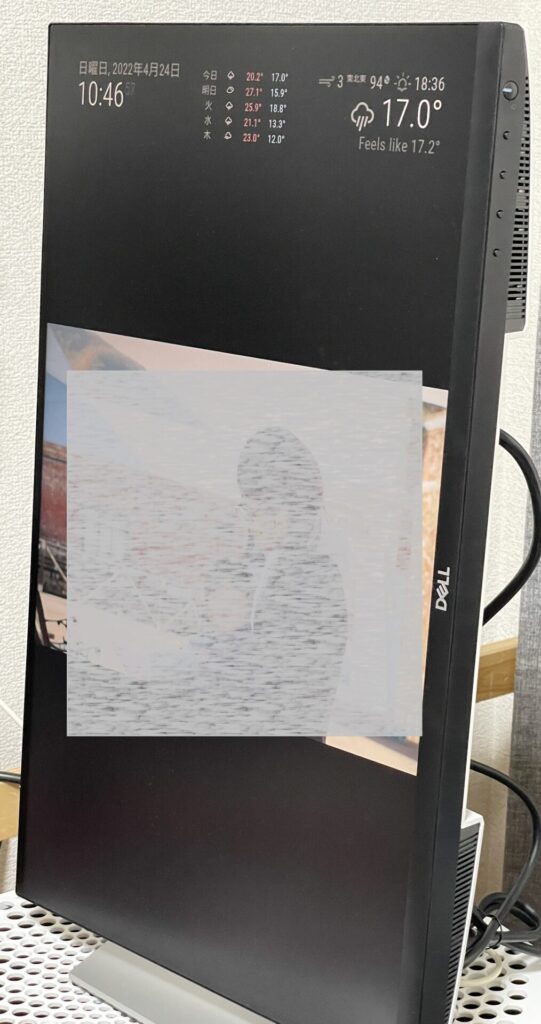
設定と設置が完了した様子です。置き場が定まってないので空気清浄機の上に置いただけですが、簡単にそれぽいものができました。最近は一眼じゃなくてiPhoneで撮影することが多いので、縦向きになるモニターを買って大正解です。

まとめ
3歳の娘の写真が4千枚くらいあり日々増えていく一方で、現像したことがあるのは10枚くらいでした。今回、眠ってる写真をデジタルフォトフレームで表示したことで、懐かしい写真やハプニング写真などで家族みんなの話のネタになって良い感じです。
画面が24インチとデジタルフォトフレームにしては大きいため、デジタルサイネージっぽい印象になってしましましたが、額縁を付けたら少しはマシになるでしょう。額縁は追々作っていきたいと思います。